YARPPは、関連情報を表示する便利なプラグインですが、慣れてくるともう少し、自分好みのデザインに変更したい欲がうまれるものです。そんな時に、限りなくリスク低くカスタマイズ出来る方法のご紹介です。
いつもの事ながら、カスタマイズ環境は、WordPressのテーマstingerがベースです。
stingerにYARPPを設定する場合は、まず既存の関連情報が表示されると意味がありませんので、 まずはsingle.phpにおいて不要なコードを削除します。
stinger single.phpのソースコードを削除(子テーマ)
ここからの説明は、子テーマ設定がしてあるものとして解説します。 子テーマの作り方は、『』をご参照ください。
まず、親テーマよりsingle.php全体をコピーして、子テーマの中に同ファイルをまるごとペーストします。
すると、子テーマに入っているsingle.phpを優先的に認識しますので、以下のコードを丸ごと削除します。
[php]
<div class="kizi02">
<!–関連記事–>
<h4 class="kanren">関連記事</h4>
<div class="sumbox02">
<div id="topnews">
<div>
<?php
$categories = get_the_category($post->ID);
$category_ID = array();
foreach($categories as $category):
array_push( $category_ID, $category -> cat_ID);
endforeach ;
$args = array(
‘post__not_in’ => array($post -> ID),
‘posts_per_page’=> 10,
‘category__in’ => $category_ID,
‘orderby’ => ‘rand’,
);
$st_query = new WP_Query($args); ?>
<?php
if( $st_query -> have_posts() ): ?>
<?php
while ($st_query -> have_posts()) : $st_query -> the_post(); ?>
<dl>
<dt> <a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php echo get_the_post_thumbnail($post->ID, ‘thumb110’); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="110px" />
<?php endif; ?>
</a> </dt>
<dd>
<h4 class="saisin"> <a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a></h4>
<p class="basui">
<?php echo mb_substr( strip_tags( stinger_noshotcode( $post->post_content ) ), 0, 50 ) . ”; ?></p>
<p class="motto"><a href="<?php the_permalink(); ?>">記事を読む</a></p>
</dd>
</dl>
<?php endwhile;
?>
<?php else:
?>
<p>記事はありませんでした</p>
<?php
endif;
wp_reset_postdata();
?>
</div>
</div>
</div>
</div>
<!–/kizi–>
[/php]
レイアウトのカスタマイズ
次に、YARPPを設定しますが、デフォルトの表示では味気ないので、プラグイン専用phpファイルと、子テーマの中にあるstyle.cssに追記コードをたし、レイアウトをカスタマイズします。
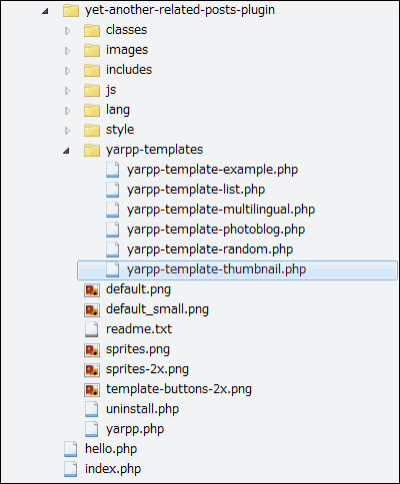
yarpp-template-thumbnail.phpを変更
まず、プラグイン専用phpファイルのカスタマイズですが、以下の場所に入っている
yarpp-template-thumbnail.php
をコピーして、子テーマフォルダに入れます。先ほどのsingle.phpなどと同階層の場所です。
フォルダをコピーしたら、任意の名前を付けて、中身のカスタマイズをおこないます。
例えば、以下のようなソースコードであれば、画像付きで、関連情報を表示させる事が出来ます。
[php]
<?php
/*
YARPP Template: seabarin_thumb
Description:
Requires a theme which supports post thumbnails
Author: mitcho ()
*/
?>
/*関連情報のタイトル名*/
<h2><?php
if(have_posts()):?>
<span
style="color:#000;">関連情報</span></h2>
<div
class="related-post">
<?php while(have_posts()) : the_post();
?>
<?php if(has_post_thumbnail()):?>
/*タイトルと画像を表示させる*/
<div class="related-entry"><a
href="<?php the_permalink() ?>" rel="bookmark" title="<?php
the_title_attribute(); ?>"><?php the_post_thumbnail("thumbnail");
?><?php the_title(); ?></a></div>
<?php
endif; ?>
<?php endwhile; ?>
</div>
<?php
else: ?>
/*関連情報が無い時に表示させる文章*/
<p>関連情報ファイルは存在しません</p>
<?php endif; ?>
[/php]
style.cssにYARPP情報を追加する
style.cssファイルも以下のように関連情報データのスタイルを記述します。 参考ソースコードでは、まとめて5つ並んで表示できるようにしています。
[css]
/* YARPP関連記事画像表示 */
.related-post{
height:100%;
}
.related-post{
width:100%;
overflow:hidden;
margin-top:5px;
}
.related-entry {
vertical-align: top;
float: left;
width:100px;
font-size: 12px;
min-height: 215px;
margin: 0;
padding-right: 10px;
}
.related-entry img{
padding:2px;
border: #ccc 1px solid;
width:100px;
}
[/css]
以上が、YARPPのカスタマイズ方法です。 ポイントは、プラグインファイルyarpp-template-thumbnail.phpも子テーマに入れてしまう事です。 これで、プラグインのカスタマイズも子テーマを作る事で、安心して出来ますね。