『SyntaxHighlighter』ソースコードを画像でなく、きれいに表示させたい方には、便利なプラグインです。WEBブラウザで見ているはずなのに、まるで専門のテキストエディタの表示と見間違うような美しいフォルムは、あなたのサイトをまた一歩、成長させる事間違いないです。
SyntaxHighlighter Evolvedのインストール方法
WordPressの管理画面より、プラグイン → 新規追加で検索ボックスに”SyntaxHighlighter Evolved”と入力する方法が一般的ですが、サーバが込んでいたりすると、インストールに時間がかかりますので、お勧めは、直接公式サイトにアクセスしてダウンロードする事です。
google、yahooでもいいので、”SyntaxHighlighter Evolved”と検索ボックスに入力し、探してみると、たいていは検索結果のトップに公式プラグインサイトが表示されます。
そこで、バージョンを確認して、ダウンロードして下さい。仮にダウンロードの時間がかかったり、突如停電になって、ダウンロードが途中でストップしたりしても、 WordPressには、一切影響ありませんので、お勧めです。
ローカルPCにダウンロードされた状態でのファイルは、zip形式で圧縮していますが、解凍はしないでください。
その後は、wordpressからの直接インストールを同じように、管理画面で、プラグイン → 新規追加→アップロードそこより、ファイルを選択画面を押して、ローカルPCにダウンロードしたzipファイルを選択します。 選択した状態で、今すぐインストールを押して終了です。最後に、プラグインを有効化にするのを忘れないでください。
SyntaxHighlighter Evolvedプラグインの設定
プラグインを有効化すると、管理画面の設定に、 SyntaxHighlighterの文字が増えているので、選択しましょう。
ここで、記載するソースコードの見栄えをカスタマイズする事が出来ます。 ですが、全てデフォルト設定のままで構いません。むしろデフォルト設定がベストプラクティスです。 あえて変更するとしたら、テーマの部分です。背景が白基調が良い方は、Default、Eclipse 背景が黒系を望む方は、それ以外のテーマがお勧めです。
SyntaxHighlighter Evolvedの使用方法
記述したソースコードを[○○○]・・・・[/○○○]で囲めば終了です。
多くのソースコードに対応していますので、次に例をあげていきます。
htmlの場合
[html]
html この中に、ソースコードを入れる /html
[/html]
cssの場合
[css] css この中に、ソースコードを入れる /css[/css]
phpの場合
[php] php この中に、ソースコードを入れる /php[/php]
他にも多様な言語に対応しており、ソースコードをWEBサイトに載せる機会の多い方にとって欠かすことのできないプラグインです。
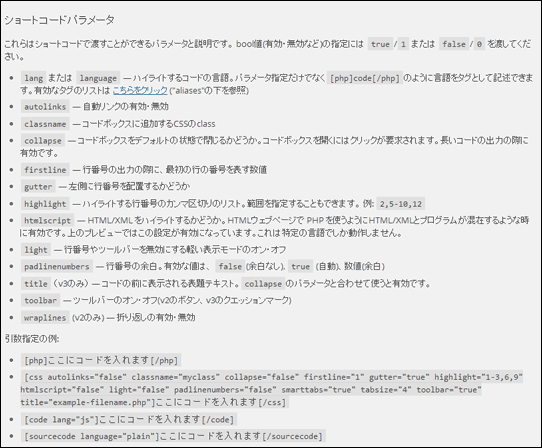
しかもこれだけではありません、以下のように多くのショートコードパラメータがあり、組み合わせて利用する事で、非常に凝ったソースコードを表示させる事が出来ます。
ショートコードのlangば、ハイライトしたい文字を指定できますし、gutterを使い左側に行番号を表示させなくする事も出来ます。 また、titleを使いソースコードの文頭にタイトルを入れる事も出来るのです。
[code lang=”php”] code lang="php" ソースコード /code [/code]
php言語がハイライト表示されます。
[html language=””] html
<link rel=’shortlink’ href=’http://blog-master.xsrv.jp///>
html[/html]
http://○○の部分がリンク表示文字になります。
この他にも、ソースコードの折り返し、自動リンクなど、覚えると便利なショートコードもありますが、初心者の方は、langとautolinksをまず極めてみるのはいかがでしょうか。