テーマ stinger3をインストール
無料ブログでなく、自分でサーバを借りて、wordpressをインストールしたら、まず何をするかというと、ブログの土台を作り上げないといけませんね。
無料ブログで好きなレイアウトをまず選ぶのと同じように、テーマを選びましょう!!
後から他のテーマを選ぶ事も出来ますし、標準でwordpressの中に入っているテーマのまま、サイト作りをしてもいいのですが、どのテーマを選べば良いかわからない方は、筆者のお勧めの「stinger3」を選んでみてください。
stinger3のインストール方法は、本家のサイトで、本当に親切に説明してありますので、読めば簡単です。
stinger3のレイアウトの変更
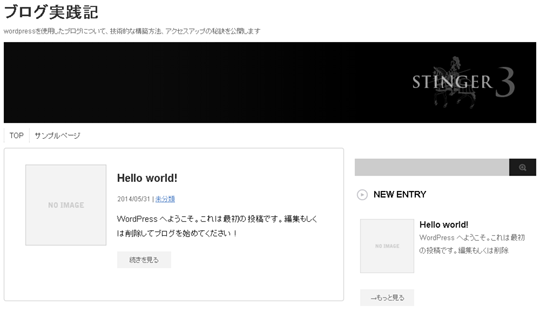
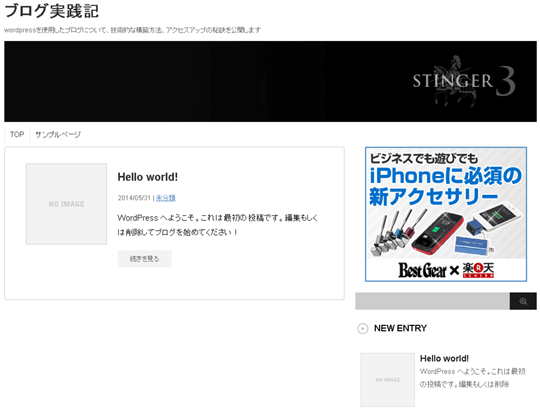
stinger3を入れた直後のサイトは、以下のようになっているはずです。
このままでも十分記事を書いていけるのですが、なぜあなたは、無料ブログというサービスをやめて、サーバ費や、ドメイン費用がかかる有料ブログを選んだのか、思い出して下さい。
思いだしましたか?
そうです。無料ブログの枠を超えた、個性あるブログ作りがしたかったのではありませんか?
まあ、その他にも、SEOに強い、自分の資産になるなど、ひとそれぞれの理由がありそうですね。
まあ、このままのレイアウトでもいいという、稀有な方をのぞいて、とりあえず、最低限、これだけは変更した方がいいかなという部分のやり方をご紹介です。
stinger3の余分な情報を削除し、広告を入れる
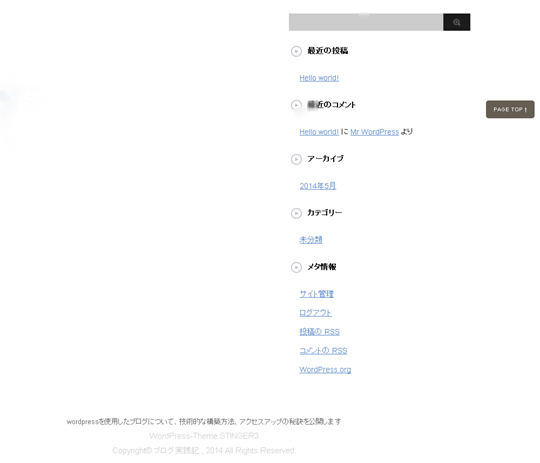
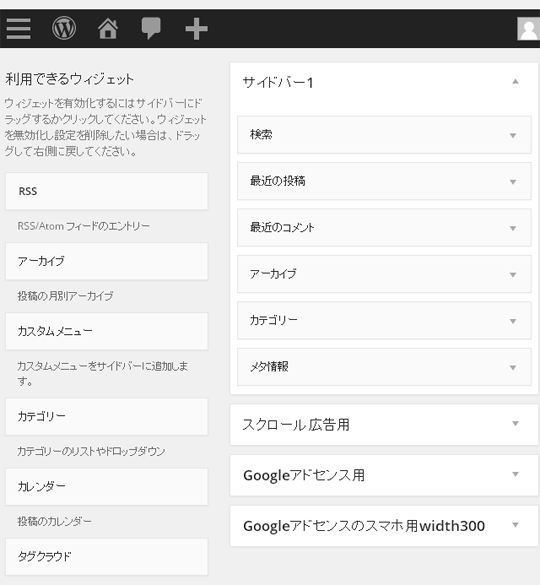
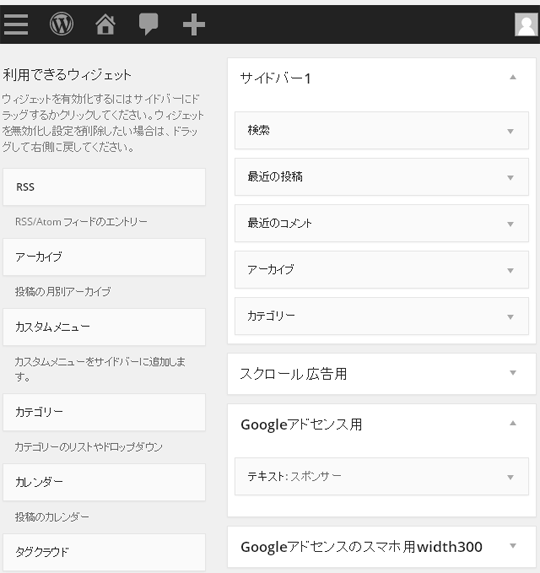
変更するのは、メタ情報をなくし、Googleアドセンスの部分に広告を入れるです。
メタ情報には、サイト管理、ログアウト、投稿のRSS、コメントのRSS、wordPress.orgなどがあり、ブログスタートしたばかりでは、無駄に情報が長くなりますので、一旦削除してしまいましょう。
勿論、すぐに記事をたくさんアップしていくから、問題ないという方は、このままでもかまいませんね。
次に、折角広告欄があるので、お言葉に甘えて、設定してしまいましょう。デフォルトは、Googleアドセンス用と、あたかもGoogle推奨になっていますが、広告のサイズが合えば、なんでもかまいません。
筆者は、あえて楽天にしています。Googleアドセンスは非常にチェックが厳しいので、まずは楽天で慣れるのも手です。ブログの事を何も知らない初心者が、Googleの規約違反してしまうと怖いですよ。
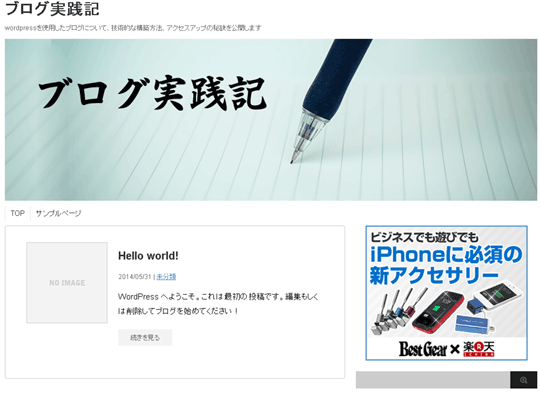
そんなわけで、変更後の画像がこちらです。
stinger3のヘッダー画像を変更
広告が入って、ちょっと素敵になりましたね。ただ、まだまだ、オリジナリティがあるサイトとは、程遠いです。
何がいけないのでしょうか?
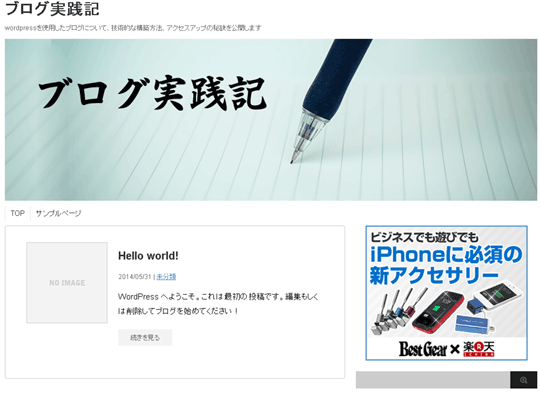
もう、わかりますよね。画面上部に表示してある画像です。これをheader画像と言います。
通常サイズは、986×150のようですが、ここは思い切って、目立つように、大きな画像を作ってしまいましょう。
筆者は、986×300の画像を用意しました。
ここで、注意、そのまま、header画像を変更しただけでは、縦比がサイトのレイアウトにあっておらず、潰れて表示されてしまうのです。
なんか、上から、重圧で押しつぶされてしまったような画像は、悲劇です。
そこで、レイアウトの方の設定も画像にピッタリはまるように変更しなければなりません。その部分は、外観の中にある、テーマ編集です。そこで、function.phpというテンプレートを探してください。
うまく見つかりましたか?ファイルが見つかったら、早速変更してしまいましょう。高さの値 heightの横の数字を150から300に変更しましょう。
これで、終了です。たったこれだけです。ファイルをいじるから難しいと思っていた方もいるかも知れませんが、wordpressのカスタマイズって、こういう作業ばかりです。
まずは、習うより慣れろで実践していきましょう。
//カスタムヘッダー
$args = array(
‘width’ => 986,
‘height’ => 300,
‘flex-height’ => true,
‘default-image’ => get_template_directory_uri() . ‘/images/stinger3.png’,
);
add_theme_support( ‘custom-header’, $args );
そして、完成した画像がこちら、
さて、次回は、取り入れるべきプラグインについて語ります。