wordPressでは、カテゴリやタグを設定すると自動で一覧リストページも作成されますが、唯一のデメリットは、投稿で登録した記事のみであって固定ページで作成した記事は含まれないのです。
その部分を解決する手段として、カスタムフィールドを利用してみる事にしました。尚、カスタムフィールドを記事に登録する方法は、wordPress stingerでカスタムフィールドを使う方法でまとめていますので、カスタムフィールドの使い方を知らない方は、ご参照ください。
カスタムフィールドまとめページを用意する為の準備
スラッグを設定する
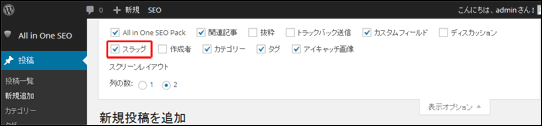
スラッグも、カスタムフィールドと同様にデフォルトでは、wordPressの管理画面には表示していませんので、表示オプションでスラッグにチェックを入れる必要があります。
表示オプションのスラッグにチェックを入れる事によって、管理画面でスラッグの入力が可能になります。
今回、試しに”skils”と設定しています。
このスラッグは、ページ名(url名)になる事に注意です。
専用固定ページを準備する
固定ページを作る時、専用のテンプレートを選べるので、カスタムフィールドまとめ用の固定ページテンプレートをあらかじめ用意しておきます。また、いつもの事ですが、カスタマイズの土台はstingerで、子テーマを作成してその中で修正していくというやり方を取っています。よって、まず、page-skils.phpというファイルを子テーマの中に用意します。page-○○.phpの○○の部分は、任意の名前で大丈夫ですが、スラッグ名と同じ名前にする必要がありますので、注意です。
page-skils.phpのベースは、page.phpでも良いのですが、どういう一覧リストを表示したいかによって、参考するページを考えてみてください。管理人は、サムネイル付の一覧表示が素晴らしい、stingerのarchive.phpの中身をコピーしてコードを変更しています。後、忘れてならないのは、ページトップの部分にテンプレートで呼び出せるように、ページテンプレートを設定しています。
[php]
<?php
/*
Template Name:skils
*/
?>
[/php]
カスタムフィールドまとめを出力する方法
さて、準備が整いましたので、カスタムフィールドの一覧を出力する為のコードを追加していきます。
最初に該当するカスタムフィールドの値があるかチェックさせて、あれば、記事を表示するというループ文を作成します。タイトルだけを表示していくというパターンでしたら、以下のようなコードで目的を果たせますが、折角無敵の無料テーマstingerを使っているのですから、stingerらしく設定していきましょう。
テーマ全体のデザインを損なわない工夫も必要ですからね。
参考:タイトルのみを一覧表示する場合
[php]
<?php
query_posts(‘posts_per_page=-1&paged=$paged&meta_key=season&meta_value=’ . $_GET[‘value’]);
if(have_posts()) :
?>
<h3><?php echo $_GET[‘value’]; ?></h3>
<?php while(have_posts()) : the_post(); ?>
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<?php endwhile; endif; wp_reset_query(); ?>
[/php]
stingerらしく一覧表示されているarchive.phpを参考にしたpage-skils.phpのコードに注目です。
[php]
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="kizi">
<div class="entry">
<div class="sumbox"> <a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php
$title= get_the_title();
the_post_thumbnail(array( 150,150 ),
array( ‘alt’ =>$title, ‘title’ => $title)); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="150" height="150" />
<?php endif; ?>
</a> </div>
<!– /.sumbox –>
<div class="entry-content">
<h3 class="entry-title-ac"> <a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>">
<?php the_title(); ?>
</a></h3>
<div class="blog_info contentsbox">
<p>
<?php the_time(‘Y/m/d’) ?>
|
<?php the_category(‘, ‘) ?>
<?php the_tags(”, ‘, ‘); ?>
</p>
</div>
<p class="dami"><?php echo mb_substr( strip_tags( stinger_noshotcode( $post->post_content ) ), 0, 100 ) . ”; ?></p>
<p class="motto"><a class="more-link" href="<?php the_permalink() ?>">続きを見る</a></p>
</div>
<!– .entry-content –>
<div class="clear"></div>
</div>
</div>
<!–/entry–>
[/php]
きれいにサムネイル付で表示する為のコードが記載されていますので、後はカスタムフィールドのvalue値を取得して振り分けが出来るようにコードを追加するだけです。
そして、以下がコードを修正したもののなります。
[php]
<?php
query_posts(‘posts_per_page=-1&paged=$paged&meta_key=skils&meta_value=’ . $_GET[‘value’]);
if(have_posts()) :
?>
<h2><?php echo $_GET[‘value’]; ?></h2>
<?php while(have_posts()) : the_post(); ?>
<div class="kizi">
<div class="entry">
<div class="sumbox"> <a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php
$title= get_the_title();
the_post_thumbnail(array( 150,150 ),
array( ‘alt’ =>$title, ‘title’ => $title)); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="150" height="150" />
<?php endif; ?>
</a> </div>
<!– /.sumbox –>
<div class="entry-content">
<h3 class="entry-title-ac"> <a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>">
<?php the_title(); ?>
</a></h3>
<div class="blog_info contentsbox">
<p>
<?php the_time(‘Y/m/d’) ?>
|
<?php the_category(‘, ‘) ?>
<?php the_tags(”, ‘, ‘); ?>
</p>
</div>
<p class="dami"><?php echo mb_substr( strip_tags( stinger_noshotcode( $post->post_content ) ), 0, 100 ) . ”; ?></p>
<p class="motto"><a class="more-link" href="<?php the_permalink() ?>">続きを見る</a></p>
</div>
<!– .entry-content –>
<div class="clear"></div>
</div>
</div>
<!–/entry–>
<?php endwhile; endif; wp_reset_query(); ?>
[/php]
たった数か所の変更でカスタムフィールド一覧が出力出来ました。 但し、この方法では、カスタムフィールドの値に日本語を使用するとうまく機能しませんので、 ご注意ください。