wordPressの背景を変更する方法をご紹介です。wordPressの管理画面より、背景画像を変更する方法もありますが、折角今まで、子テーマを作成し、cssを変更する環境を整えましたので、直接cssに変更を加える手法のご紹介です。
まずは、子テーマのcssファイルに追加するソースコードです。子テーマのcssファイルは、「www」→「wordpress」(WPをインストールする時につけた任意のフォルダ名)→「wp-content」の中の「themes」フォルダの中の”子テーマ”フォルダ名の中にstyle.cssファイルがあります。
さて、style.cssファイルを見つけたら、以下の記述を加えましょう。
[css]
body{
background-image: url(images/bg_back.gif);
background-repeat: repeat;
}
[/css]
そして、背景にしたい画像を用意して、フォルダimagesの中にFTPを利用して入れましょう。勿論その後に、style.cssを入れるのを忘れないようにしましょう。以上の操作をまとめると、まず背景画像(繰り返し可能なもの)を作って保存、そのファイルと、style.cssファイルの2つをFTPを利用してアップロード、それだけです。
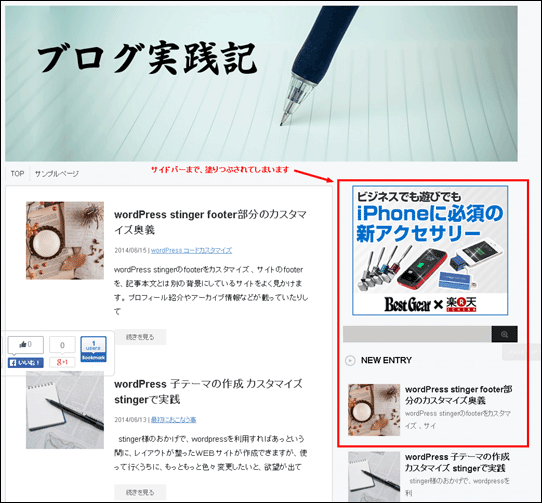
そうすると、以下のように背景が変更されています。
ただ、このままだと、サイドバーの背景まで、変更されてしまっているので、なんだかスッキリしませんね。サイドバーの背景は元に戻してあげた方がよさそうです。
もう一度、子テーマフォルダの中にある、style.cssファイルを開いて、以下のコードを追加します。
[css]
/* サイドバー変更 */
#wrap #wrap-in #side {
float: right;
border: 1px solid #ccc;
background-color: #FFF;
border-radius: 4px 4px 4px 4px;
padding-bottom: 20px;
padding-top: 10px;
}
[/css]
WEBサイトを更新してみると、以下のような画像になっていれば、サイドバー部分の背景変更は、成功です。
前回のfooter部分の変更に加えて、背景画像の変更で、だいぶレイアウトが整って来ました。今後、細かい部分の変更をしていけば、よりきれいなWEBサイトになります。少しずつですが、変更する事がモチベーションアップにもなるので、毎日の記事更新に飽きてしまったら、こうやってレイアウトの変更をするのもいいかもしれませんね。